(JAVASCRIPT) عمل خاصية تحديد المحتوي حصريا
صفحة 1 من اصل 1 • شاطر
 (JAVASCRIPT) عمل خاصية تحديد المحتوي حصريا
(JAVASCRIPT) عمل خاصية تحديد المحتوي حصريا
السلام عليكم ورحمة الله وبركاته
مرحبا يا احلي اعضاء اسعد الله اوقاتكم احب ان اقدم لكم
كود JavaScript لعمل خاصية تحديد المحتوي
الكود للنسخة : phpbb2
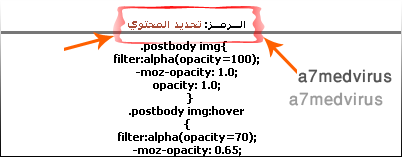
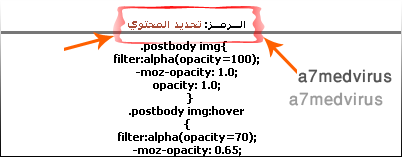
الخاصية كما نشاهد في المثال التالي

نتوكل علي الله
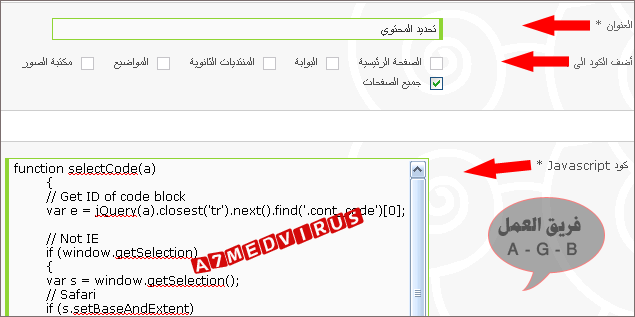
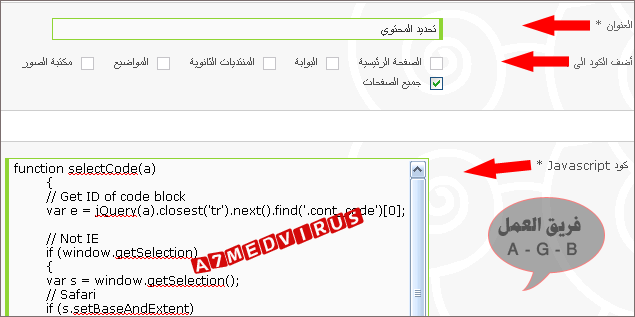
لوحة الادارة → عناصر اضافية → إدارة أكواد Javascript

نضغط علي : إنشاء كود جديد

العنوان : تحديد الكود
أضف الكود الى : جميع الصفحات
كود Javascript : نضع الكود التالي

ثم نتوجه الى: لوحة الاداره>>مظهر المنتدى>>الصور والالوان>>الالوان>>ورقة تصميم الcss وضع الكود التالي:
هذا الكود الجديد المطور ِ بواسطة فريق العمل
Gangstar15 & A7medvirus
ملحوظة هااااااااااامة جدا لحقوق الملكية : تم وضع الكود في الدعم الاجبني بواستطي
الرابط للكود في الدعم الاجنبي : select-content-button
والسلام عليكم ورحمة الله
مرحبا يا احلي اعضاء اسعد الله اوقاتكم احب ان اقدم لكم
كود JavaScript لعمل خاصية تحديد المحتوي
الكود للنسخة : phpbb2
الخاصية كما نشاهد في المثال التالي

نتوكل علي الله
لوحة الادارة → عناصر اضافية → إدارة أكواد Javascript

نضغط علي : إنشاء كود جديد

العنوان : تحديد الكود
أضف الكود الى : جميع الصفحات
كود Javascript : نضع الكود التالي

- الكود:
function selectCode(a)
{
// Get ID of code block
var e = jQuery(a).closest('tr').next().find('.cont_code')[0];
// Not IE
if (window.getSelection)
{
var s = window.getSelection();
// Safari
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
// Firefox and Opera
else
{
// workaround for bug # 42885
if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '<BR>')
{
e.innerHTML = e.innerHTML + ' ';
}
// All Rights Reserved a7medvirus
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
// Some older browsers
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
// IE
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
jQuery(function(){
jQuery('div.postbody td.code').parent().prev().find('b').html('الــرمــز :
<a href="javascript:void()" onClick="selectCode(this)"><font
face="verdana" color="red"></font> تحديد المحتوي </a>');
});
ثم نتوجه الى: لوحة الاداره>>مظهر المنتدى>>الصور والالوان>>الالوان>>ورقة تصميم الcss وضع الكود التالي:
- الكود:
.selectCode { float:right; text-transform: uppercase;cursor:pointer; }
هذا الكود الجديد المطور ِ بواسطة فريق العمل
Gangstar15 & A7medvirus
ملحوظة هااااااااااامة جدا لحقوق الملكية : تم وضع الكود في الدعم الاجبني بواستطي
الرابط للكود في الدعم الاجنبي : select-content-button
والسلام عليكم ورحمة الله

على احمد على- احلى ادارةعضو قمرالكوامل منذ 10 سنوات
- المراقبون

- الجنس :

عدد المساهمات : 46
الابراج :
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية


 من طرف
من طرف 



